Vous avez une boutique en ligne et vous avez des produits dont les caractéristiques varient selon la couleur, la taille ou encore la capacité de l’appareil ? Sachez que créer une déclinaison de fiche produit vous permet de bien gérer vos articles.
Comment effectuer la création d’une déclinaison de fiche produit ?
Si vous avez dans votre catalogue de produits des articles similaires, mais dont les caractéristiques varient, vous devez penser à simplifier votre catalogue pour éviter les pages de duplicate content. La meilleure solution à faire, c’est de créer une déclinaison de produit.
Dans cet article, nous allons vous montrer les étapes à suivre pour ajouter une déclinaison d’un produit dans PrestaShop et WordPress.
Sommaire
I. Qu’est-ce qu’une déclinaison de fiche produit ?
II. Déclinaison de fiche produit sur Prestashop
I. Qu’est-ce qu’une déclinaison de fiche produit ?
Vous vous demandez sûrement une déclinaison, c’est quoi ? C’est, tout simplement, un produit qui dispose de plusieurs options (Taille, couleurs …). Il s’agit d’une version différente d’un produit. Par exemple, si vous vendez des téléphones portables, un même produit peut varier en fonction de la couleur, la taille de l’écran ou encore la capacité de stockage. De ce fait, chaque version de ce modèle constitue une déclinaison.
Si vous avez opté pour PrestaShop lors de la création de votre boutique en ligne, on parle principalement de « déclinaison ». Cependant, sur Woocommerce (extension open source pour WordPress), on parle de « produit variable ». Ce dernier est doté de plusieurs variations qui sont reliées à des attributs spécifiques.
II. Déclinaison de fiche produit sur Prestashop
Il faut savoir que sur PrestaShop, une déclinaison de fiche produit se construit essentiellement à partir d’un attribut. Vous devez, ainsi, commencer par définir tous les attributs de vos produits avant de créer vos déclinaisons.
II.1. Qu’est-ce qu’un attribut ?
Vous l’avez, maintenant, compris, les attributs se présentent comme la base des déclinaisons d’un produit. En effet, dès qu’un des attributs de votre produit change, vous avez la possibilité de créer une déclinaison de fiche produit. Pour vous simplifier les notions, sachez qu’un attribut est une propriété d’un produit qui est en mesure de changer entre chaque variation d’un même produit. Par exemple, la couleur, la taille et la capacité sont des attributs.
II.2. Où accéder aux attributs ?
- Vous devez, premièrement, commencer par enregistrer vos attributs dans votre back-office, et ce, depuis la page Catalogue > Attributs & Caractéristiques.
- Ensuite, vous devez faire la configuration des attributs (couleur, capacité, poids, etc.) par produit, dans la page Catalogue > Produits.
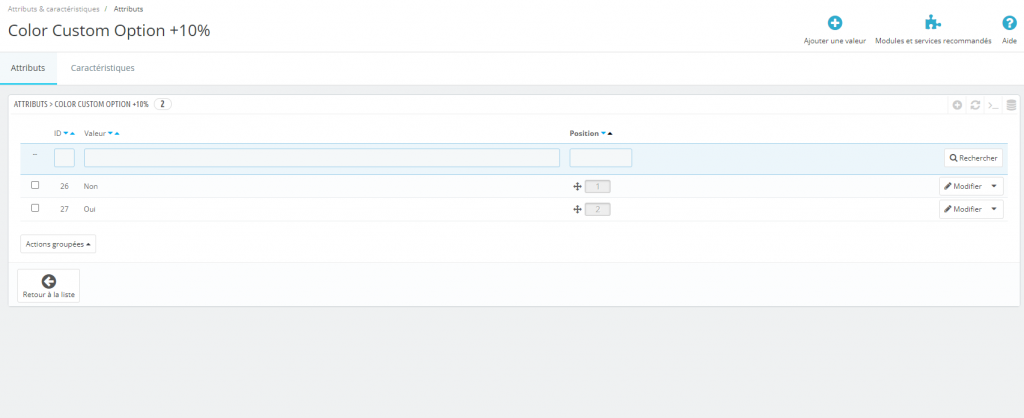
L’onglet « attributs » permet de lister tous les attributs enregistrés. A l’aide des actions à droite du tableau, vous avez la possibilité de supprimer ou de faire des modifications pour chaque attribut. Sachez que vous pouvez, aussi, configurer le classement des attributs via les flèches de la colonne « Position ». Le processus de création d’un attribut s’effectue en deux temps : la 1ère phase consiste principalement à créer un attribut et la 2ème phase consiste à créer une nouvelle valeur.
II.3. Création d’un attribut
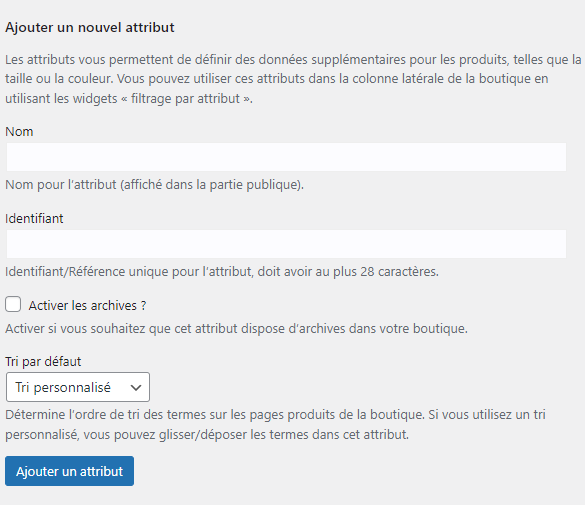
Pour ajouter un nouvel attribut, vous devez cliquer sur « Ajouter un nouvel attribut » qui se trouve en haut et à droite de l’écran. Une nouvelle page va s’ouvrir sur laquelle vous pouvez insérer vos attributs.
- Nom : la description exacte de l’attribut (visible dans le back-office)
- Nom public : le nom de l’attribut (il va s’afficher au client dans la page produit)
- Type d’attribut : choisir la façon dont la page du produit va afficher les valeurs de l’attribut (une liste déroulante, des boutons radio ou encore un sélecteur de couleur/texture).
Dès que vous avez saisi toutes les informations nécessaires, n’oubliez pas de cliquer sur « enregistrer » pour les valider.
II.4. Création d’une valeur
- Cliquez, tout d’abord, sur « Ajouter une valeur », en haut et à droite afin d’accéder au formulaire de création d’une nouvelle valeur.
- Sélectionnez un groupe d’attributs parmi les différentes propositions (taille, couleur, dimensions, etc.). Par la suite, définissez une valeur à l’attribut que vous venez de sélectionner : « rouge », « 64 Go », etc.
- Si vous voulez modifier l’URL définie automatiquement par PrestaShop, vous devez renseigner ce champ.
- Insérez une balise titre afin d’optimiser votre référencement avec un titre plus précis que celui proposé par PrestaShop.
- Si la valeur correspond au groupe d’attributs « Couleur », de nouveaux champs vont s’afficher.
- Si l’attribut est une couleur, vous devez saisir la valeur en tant que code de couleur HTML (par exemple “#79ff52” ou “lightblue”). Vous pouvez également utiliser le sélecteur de couleur pour montrer précisément la teinte exacte.
- Cependant, si votre produit n’utilise pas de couleur, mais plutôt une texture, vous pouvez mettre en ligne une petite image qui s’affichera sur la page du produit.
Notons que vous avez la possibilité d’ajouter d’autres valeurs pour le même type d’attribut, et ce, en enregistrant vos modifications avec le bouton « Enregistrer puis ajouter une nouvelle valeur ». Voilà qu’une fois que cette étape de création des groupes des attributs et des valeurs est effectuée, vous pouvez, ainsi, par la suite, passer à la création des déclinaisons.
II.5. Création d’une déclinaison de fiche produit
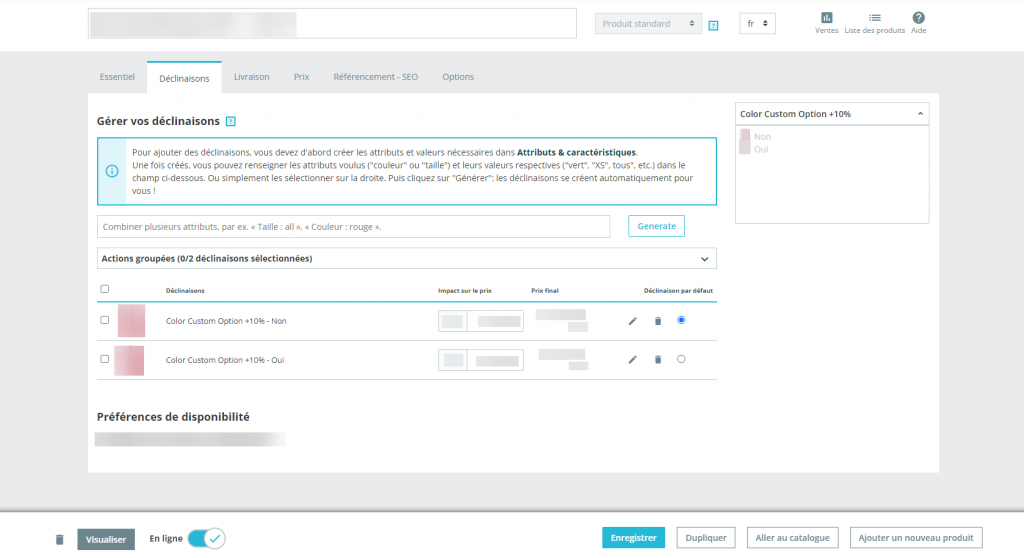
Pour cette phase, revenez à la page de création d’un produit. Choisissez, ensuite, l’option « Produit avec déclinaisons », située en haut et à droite de la page, pour activer l’onglet « Déclinaisons ».
Dans cet onglet, vous pouvez sélectionner les différentes valeurs que vous allez ajouter à votre produit. Pour cela, cochez les cases correspondant aux valeurs créées précédemment.
Dès que les cases sont sélectionnées, vous devez cliquer sur le bouton « Générer ». De ce fait, vous allez avoir toutes les déclinaisons souhaitées.
Une fois les cases sélectionnées, cliquez sur le bouton “Générer”. A partir de votre sélection, vous allez avoir toutes les déclinaisons souhaitées.
II.5.a. Comment utiliser les paramètres complémentaires ?
Si, par exemple, votre robe taille S est facturée 3 € de plus par votre fournisseur, vous avez la possibilité de répercuter cette hausse sur le prix final payé par votre client, et ce, en utilisant les paramètres complémentaires. Sachez que ces derniers sont en mesure de s’appliquer simultanément à plusieurs déclinaisons. Pour cela, vous devez :
- Sélectionner les cases qui correspondent aux déclinaisons sur lesquelles vous souhaitez agir.
- Déterminer les paramètres que vous voulez appliquer à votre sélection.
De ce fait, vous allez déterminer les éléments suivants :
- Quantité : définissez le nombre d’unités en stock pour cette déclinaison.
- Prix d’achat : si le prix initial du produit se modifie parce que c’est une déclinaison.
- Impact sur le poids : si la déclinaison dispose d’un changement de poids en mesure d’avoir un impact sur les frais de livraison.
- Impact sur le prix (HT) : si la déclinaison a un impact sur le prix HT, vous devez remplir ce champ avec la valeur de cet impact.
- Impact sur le prix (TTC) : si la déclinaison a un impact sur le prix TTC, vous devez remplir ce champ avec la valeur de cet impact.
- Date de disponibilité : s’il ne s’agit que d’une déclinaison promotionnelle ou temporaire, vous pouvez mentionner les dates de début et de fin de sa mise en vente.
- Référence : si nécessaire, vous pouvez déterminer la référence de la déclinaison et les codes-barres EAN-13 et/ou UPC dans chaque champ.
- Quantité minimale : si cette déclinaison n’est mise en vente que par lot.
II.5.b. Comment ajouter des images aux déclinaisons ?
D’autre part, sachez que vous pouvez joindre une image spécifique à une déclinaison de fiche produit afin de permettre à l’internaute d’avoir une idée plus précise.
- Pour cela, vous devez charger des photos en cliquant sur l’onglet « Paramètres de base » dans l’onglet « Déclinaisons ».
- Par la suite, cliquez dans la zone réservée au chargement des images.
- Ensuite, les images vont s’afficher dans la zone prévue à cet effet.
- Enfin, il ne vous reste qu’à éditer chaque déclinaison en cliquant sur le crayon et en attribuant la photo à la déclinaison en question.
III. Déclinaison de fiche produit sur Woocommerce
Comme nous l’avons mentionné un peu plus haut, sur Woocommerce, on parle de « produit variable » pour faire référence à une « déclinaison de fiche produit». Il faut savoir qu’un produit variable se présente comme un type de produit qui vous permet de créer un ensemble de variations d’un même produit avec un contrôle sur le stock, sur les tarifs et sur les images de chacune des variations.
Ce type de produit peut être utilisé pour un pantalon disponible en différentes tailles et en différentes couleurs.
III.1. Etape 1 : déterminer le type de produit
- Pour ajouter un produit variable (ou une déclinaison de fiche produit), vous devez commencer, tout d’abord, par créer un nouveau produit ou modifier un produit existant.
- Allez à la partie « Produits », « « Tous les produits ».
- Sélectionnez « Ajouter produit ou modifier un produit existant ». Défilez la page jusqu’à atteindre le panneau « Données produit »
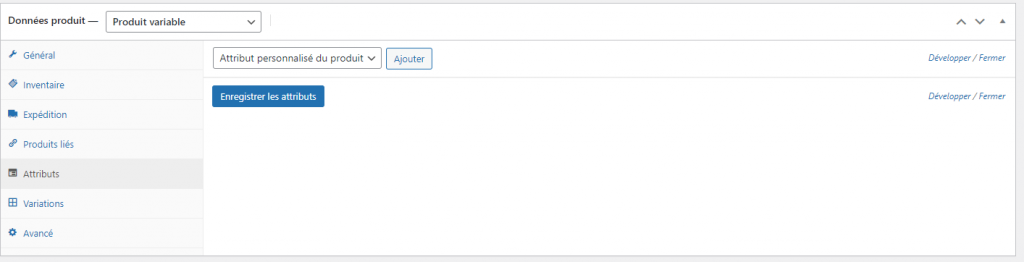
- Dans la partie « Type de produit », sélectionnez « Produit variable ».
III.2. Étape 2 : Ajouter des attributs
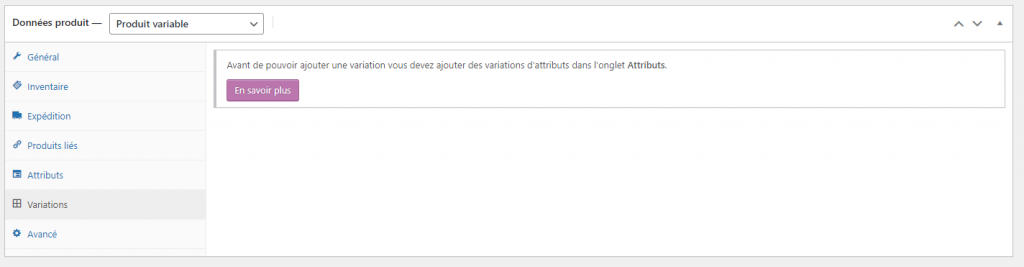
Avant de créer une variation (déclinaison de fiche produit), vous devez commencer par ajouter des attributs depuis l’onglet « Attributs ». Vous pouvez définir des attributs personnalisés spécifiques à un produit ou utiliser des attributs globaux à l’échelle du site.
III.2. a. Attributs globaux
Pour utiliser un attribut global :
- Commencez par créer des attributs globaux.
- Par la suite, sélectionnez-en un dans la liste déroulante et, ensuite, cliquez sur « Ajouter ».
- Cochez « Tout sélectionner » pour ajouter tous les attributs au produit variable.
- Sélectionnez la case « Utilisé pour les variations » afin d’indiquer à WooCommerce que cet attribut est à ajouter à toutes les variations.
- Enfin, cliquez sur « Enregistrer les attributs ».
III.2. b. Attributs personnalisés
Pour ajouter un nouvel attribut spécifique à ce produit :
- Choisissez « Attribut personnalisé » du produit et cliquez sur « Ajouter »
- Renseignez le nom de l’attribut
- Déterminez les valeurs de l’attribut, séparées par une longue barre verticale « | »
- Sélectionnez la case « Utilisé pour les variations ».
- Cliquez, enfin, sur « Enregistrer les attributs ».
III.3. Étape 3. Ajouter des variations
Pour ajouter une variation, accédez à l’onglet « Variations du tableau », « Données produit ».
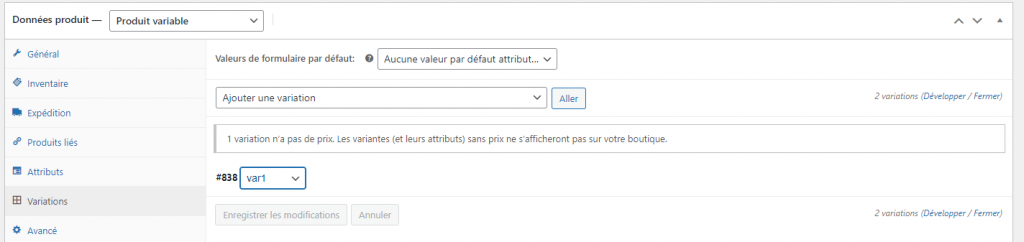
III.3.a. Ajouter une variation de manière manuelle
- Allez sur « Ajouter une variation » dans le menu déroulant, puis cliquez sur « Aller ».
- Sélectionnez, ensuite, des attributs pour votre variation. Pour faire des modifications des données supplémentaires, vous devez cliquer sur l’icône en forme de triangle pour développer la variation.
- Définissez les champs disponibles. Seul le champ Tarif régulier est obligatoire.
- Cliquez sur Enregistrer les modifications.
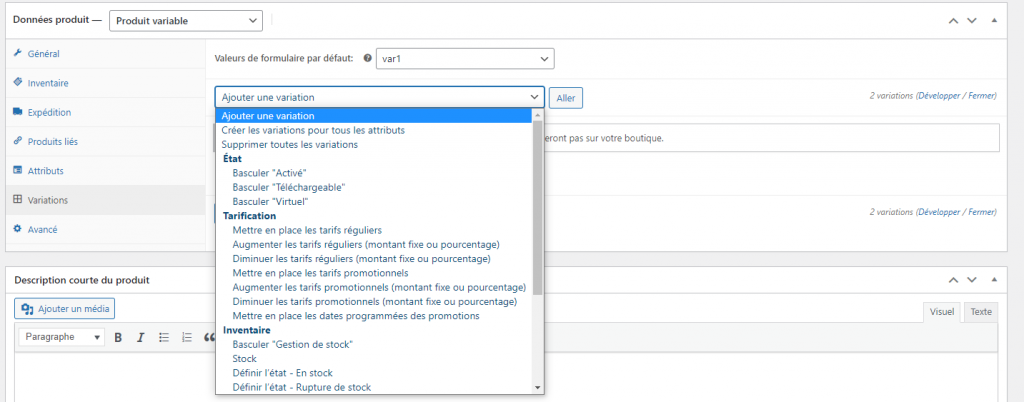
III.3.b. Créer toutes les variations possibles
Afin que WooCommerce puisse créer toutes les combinaisons possibles de variations, vous devez sélectionner les variations pour tous les attributs et cliquer sur « Aller » :
III.3.c. Définir les valeurs par défaut
Déterminez les valeurs par défaut de chaque variation. Si vous souhaitez qu’une variation soit déjà indiquée lorsque l’internaute parcourt la page du produit, vous n’avez qu’à choisir les valeurs par défaut.
De cette manière, le bouton « Ajouter au panier » va s’afficher automatiquement sur la page du produit variable correspondant. Pour déterminer les valeurs par défaut, vous devez au moins créer une variation.
III.3.d. Ajouter des données à une variation
Sachez que chaque variation est en mesure d’avoir les propriétés suivantes :
Général
- Activé : cela sert à activer la variation ou à la désactiver.
- Téléchargeable : mentionnez s’il s’agit d’une variation téléchargeable.
- Virtuel : mentionnez si c’est une variation (non physique) ou qui n’est pas expédiée.
- Tarif régulier (obligatoire) : fixez le tarif de cette variation.
- Tarif promo (facultatif) : déterminez le tarif promotionnel de cette variation.
- État de la TVA : taxable, expédition uniquement, aucune.
- Classe TVA
- Fichiers téléchargeables : pour afficher cette option, vous devez cocher la case “Téléchargeable”. Cependant, n’oubliez pas d’ajouter les fichiers que les utilisateurs peuvent télécharger.
- Limite de téléchargement : déterminez le nombre de fois qu’un internaute peut télécharger le ou les fichiers.
- Expiration du téléchargement : cochez la case « Téléchargeable » pour faire afficher cette option. Déterminez le délai d’expiration d’un téléchargement après l’opération d’achat.
Inventaire
Il faut savoir que vous pouvez gérer l’inventaire d’un produit variable au niveau du produit et au niveau de la variation. Pour la gestion d’un stock de produits variables, vous devez commencer par cliquer sur « Activer la gestion de stock au niveau produit » situé dans l’onglet « Inventaire ».
Si vous voulez gérer le stock au niveau du produit, vous allez trouver les paramètres suivants :
- UGS
- Gérer le stock ?
- Quantité en stock
- Autoriser les commandes en réapprovisionnement
- Seuil de stock faible
- Vendre individuellement
Expédition
- Poids (kg) : mentionnez le poids de la variation ou laissez le champ vide pour utiliser le poids du produit.
- Dimensions (cm) : renseignez la longueur, la largeur et la hauteur de la variation ou laissez le champ vide pour utiliser les dimensions du produit.
- Classe de livraison : sachez que la classe de livraison est en mesure d’affecter l’expédition. Si la classe de livraison est différente de celle du produit, vous pouvez utiliser cette option.
Produits liés
- Montée en gamme
- Ventes croisées
- Grouper
III.3.e. Ajouter une image à une variation
- A l’aide de l’icône en forme de triangle, développez la variation.
- Cliquez sur l’espace réservé bleu.
- Choisissez l’image que vous souhaitez utiliser.
- Enregistrez en cliquant sur « Définir l’image de la variation ».
Une fois que vous avez fini d’apporter toutes les modifications nécessaires à votre variation, n’oubliez pas de cliquer sur le bouton bleu « Enregistrer les modifications ». Enfin, nous pouvons dire que vous pouvez, maintenant, répéter le processus de création d’une déclinaison de fiche produit pour toutes les autres variations que vous souhaitez créer.
Conclusion
Il faut dire que la création de vos produits est une étape importante pour votre boutique en ligne. Et voilà que, désormais, vous avez compris comment créer une « déclinaison de fiche produit » sur PrestaShop et sur WooCommerce.
Finalement, notre conseil sera de toujours bien présenter votre offre afin d’informer au mieux votre internaute et convertir au mieux vos visiteurs en acheteur.