Sommaire
I. Une fiche produit, c’est quoi ?
Il faut dire que dans le monde du marketing web, une fiche produit permet de détailler les différentes caractéristiques d’un produit et de décrire ses particularités. Voici les informations qui pourraient se trouver sur une fiche produit :
- La taille, la dimension, la couleur, le poids, les composants du produit et sa référence, le prix, etc.
- L’origine du produit, délai et frais de livraison, etc.
- Les conditions d’utilisation (par exemple, par rapport à l’âge)
- La politique de retour du produit (délai et montant)
Il est important que les informations indiquées sur une fiche produit varient selon le type de l’article dont il est question.
· L’importance d’une fiche produit
Une page produit bien réalisée apporte un plus pour votre site de vente en ligne. En effet, elle permet d’influencer l’avis du visiteur et de le convaincre d’effectuer l’achat. Cela contribue, ainsi, à augmenter vos ventes et, par conséquent, votre chiffre d’affaires.
De plus, elle vous aide à vous différencier de vos concurrents. De ce fait, nous vous conseillons fortement de créer votre fiche produit tout en mettant en avant la particularité de votre produit.
· Comment faire une fiche produit pertinente ?
Pour réaliser une fiche produit à la fois pertinente et bien référencée en termes de SEO, nous vous recommandons de suivre ces conseils :
- Connaître votre client et essayer de prévoir ses besoins pour créer une fiche produit qui lui ressemble et qui répond à ses demandes.
- La fiche produit doit être compréhensible et claire. En effet, il s’agit d’un espace qui doit représenter vos valeurs et ceux à quoi vous aspirer.
- Indiquez les informations importantes. Elles doivent être à la fois complètes et de qualité. Le plus important est d’utiliser des mots-clés pertinents pour améliorer votre référencement.
- Soyez transparent et apportez des bons arguments.
- Anticipez les questions que peuvent se poser les internautes.
- Pour la partie visuelle, nous vous conseillons de bien utiliser votre charte graphique et de mentionner le logo de la marque. De plus, choisissez un format en mesure d’attirer l’attention de votre clientèle cible.
- Gardez toujours en tête que votre produit doit être unique.
- Utilisez des photos et des vidéos pour faire la présentation de votre produit. Cela aide le client à le prévisualiser avant de passer à l’achat.
II. Comment créer une fiche produit sur WordPress
Pour pouvoir utiliser votre WordPress en un site e-commerce vous aurez besoin d’installer un plugin car la version standard ne le permet pas. L’extension la plus connue et la plus utilisée pour remplir cette fonction sur WordPress est Woocommerce. C’est de cette extension qu’il s’agit sur cet article.
Une fois installée, voici par la suite toutes les étapes à faire pour la réalisation de votre exemple fiche produit.
1. Créer un nouveau produit vierge
Pour la création d’un produit dans WooCommerce, vous devez commencer par créer un nouveau produit vierge.
Pour cela, vous devez vous rendre dans le menu de gauche, ensuite dans « Produits » et enfin « Ajouter».
Vous êtes maintenant sur l’écran d’édition de produit de WooCommerce, vous pouvez commencer le travail.
2. Titre, description longue et description courte
Afin de vendre votre produit, vous devez commencer par le décrire textuellement.
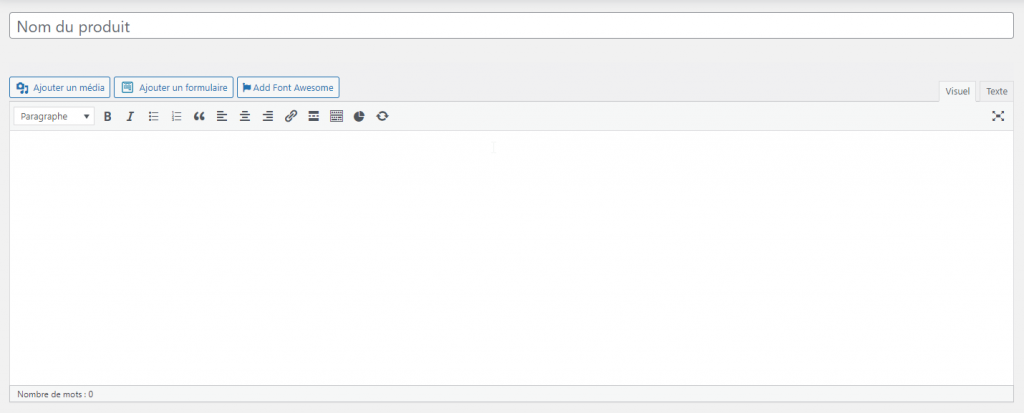
- Le premier champ que vous voyez en haut de votre écran vous permet d’indiquer le titre du produit simple. Cela doit être descriptif afin de faciliter le travail de recherche des visiteurs et aussi augmenter vos chances d’apparaître dans Google (référencement naturel).
Nous vous conseillons de ne pas faire de titre trop long, optez plutôt pour un titre qui décrit le produit.
- Le grand champ de texte placé sous le titre vous permet de déterminer la description longue de votre produit. C’est dans cette partie que vous allez faire la rédaction de votre texte de vente : c’est quoi votre produit ? A quoi sert-il ? Quelles sont ses couleurs ? Quelles sont ses matières ? Comment l’utiliser ?, etc. Vous devez bien rédiger, présenter et structurer ce texte. En effet, c’est lui qui va encourager le client à acheter ou non votre produit. Sachez que le texte doit au moins contenir 50 mots.
- Enfin, dans cette partie centrale de l’interface, vous allez trouver un cadre nommé « Description courte du produit ». Dans cette zone, vous allez introduire une phrase d’accroche courte résumant l’intérêt de votre produit. Veillez à ce qu’elle donne envie de lire la description complète.
3. Les données de produit
Le panneau des données de produit se présente comme la boîte à outils de votre produit WooCommerce. En effet, c’est dans cette partie que vous allez effectuer le réglage des options pratiques de votre produit simple comme son poids, son stock ou encore son prix.
En haut du cadre « Données produits », vous allez trouver un premier menu déroulant qui vous donne la possibilité de choisir le type de produit que vous souhaitez choisir le type de produit que vous souhaitez. Si vous avez des produits dont les caractéristiques varient selon la couleur ou la capacité de l’appareil ? Sachez que créer une déclinaison de fiche produit vous aide à bien gérer vos articles.
Dans notre cas, nous allons le laisser sur « Produit simple ».
De plus, vous allez trouver deux options à cocher :
- L’option « Virtuel »
Cette option permet de désactiver l’expédition pour ce produit. Cela n’entraînera pas de frais et ne sera pas expédié. Cette option est utile pour vendre un service par exemple.
- L’option « téléchargeable »
Quant à cette option, elle vous permet, lors de l’achat, de livrer un fichier comme un guide PDF.
Maintenant que ces deux options sont expliquées, vous allez passer à une autre partie du travail.
Comme vous pouvez le voir, les données du produit sont divisées en 6 onglets :
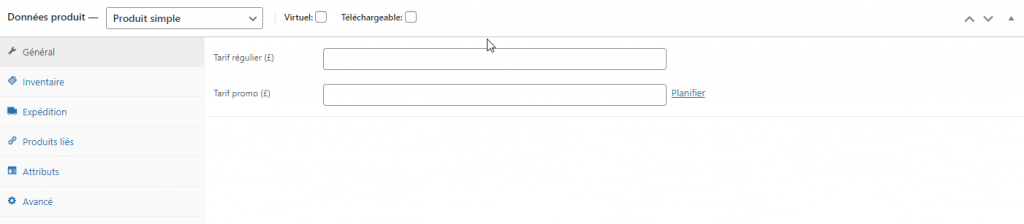
Onglet “Général”
Cet onglet permet de déterminer le tarif de votre produit simple. Sachez que le tarif régulier fait référence au prix de base. Cependant, le tarif promo, si vous le remplissez, il représente le prix actuel en promotion. Si vous le laissez vide, le produit n’est pas considéré en promotion.
De plus, vous devez savoir que vous pouvez définir la période de promotion. Pour cela, vous devez choisir un tarif promo, par la suite, cliquer sur planifier et enfin choisir une date de départ et une date de fin.
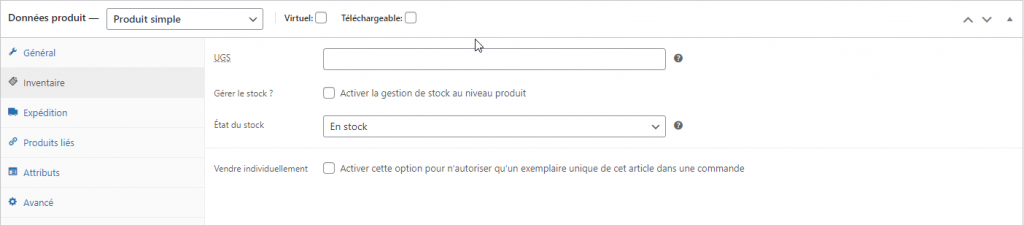
L’onglet “Inventaire”
Dans cet onglet, sachez que vous pouvez ignorer l’UGS. Ce dernier ne sera pas utile dans la plupart des cas. Il s’agit tout simplement d’un code qui vous aide à vous organiser dans la gestion des stocks.
Par défaut, l’option « Gérer le stock ?» est désactivée. De ce fait, vous allez gérer le stock de ce “produit simple” manuellement. S’il n’est plus disponible en stock, vous devrez ainsi modifier le produit et mettre « État du stock » sur « Hors stock », et ce, manuellement.
Si vous cochez l’option « Gérer le stock ?», vous devez indiquer au système que vous avez X produits en stock (20 par exemple). Par la suite, le système va se charger de décompter le stock au fil des ventes. Il mettra le produit en “Hors stock” automatiquement.
Enfin, l’option « Vendre individuellement » restreint l’achat de ce produit à une unité par commande.
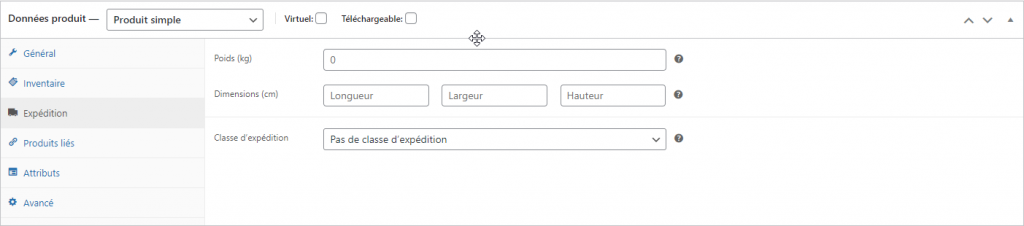
Onglet “Expédition”
Dans cet onglet « Expédition », vous pouvez par défaut régler les dimensions, le poids, et la classe de livraison de votre “produit simple”.
Il faut savoir que renseigner le poids est important si vous envisagez de facturer l’expédition selon le poids du panier de votre client. Cependant, vous pouvez l’ignorer.
La classe de livraison se présente comme une fonction avancée qui vous permet de “catégoriser” les produits dans différents types de livraison. Par exemple, si vous vendez des meubles, vous ne pouvez pas facturer la livraison de la même façon pour une table que pour un miroir.
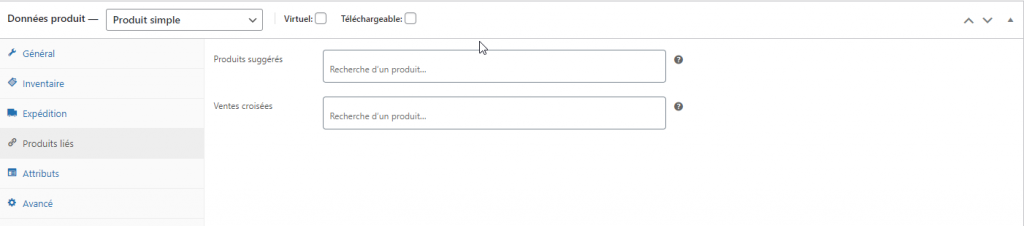
Onglet “Produits Liés”
Comme son nom laisse entendre, dans cette partie, vous êtes en mesure de proposer d’autres produits aux visiteurs. Ils peuvent être soit en remplacement du “produit simple” actuel soit en complément.
Dans le champ « Produits suggérés », vous allez choisir les produits qui vont être proposés au visiteur sur la fiche produit actuelle.
Toutefois, le champ « vente croisée » met en avant les produits dans le panier du visiteur.
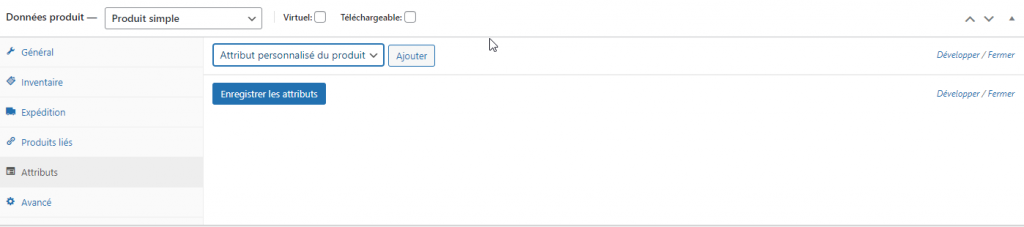
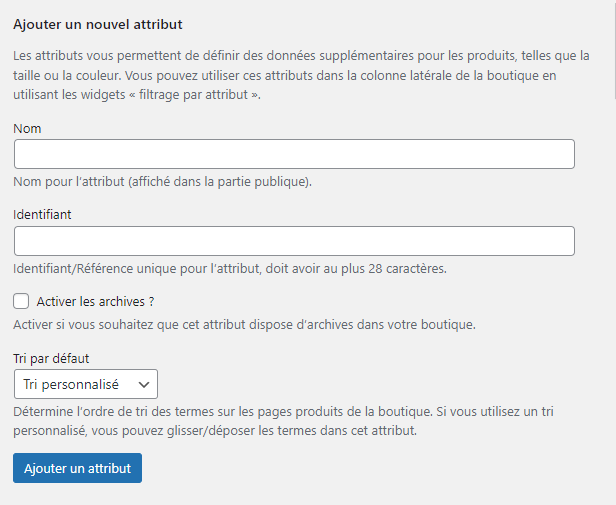
Onglet “Attributs”
Vous devez savoir que WooCommerce dispose d’un système très flexible d’attributs. Vous avez ainsi la possibilité d’assigner des attributs à vos produits comme la taille, le thème ou encore la couleur. De plus, vous pouvez définir vous-même vos attributs produitsainsi que les valeurs possibles.
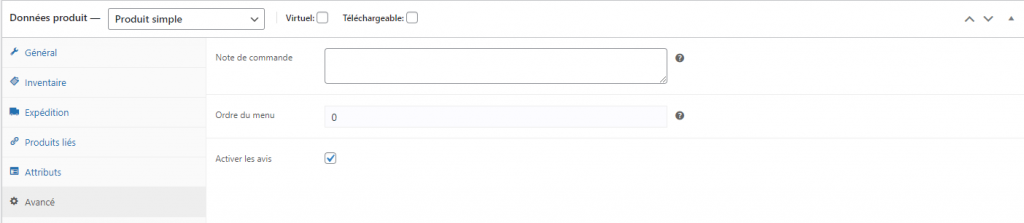
Onglet “Avancé”
La seule option intéressante dans cet onglet, c’est la case à cocher « Activer les avis ». Cependant, si vous ne voulez pas que les visiteurs laissent leur avis sur le produit, il suffit de le cocher.
4. L’image produit et la galerie produit
Les images de votre produit sont d’une grande importance pour le vendre, et ce, que vous vendiez des équipements high-tech ou pour des produits cosmétiques. Attention, si vous décidez laisser votre “produit simple” sans images, vous n’allez pas pouvoir le vendre.
· L’image principale de votre produit
Dans la colonne droite de votre interface, vous allez trouver un cadre nommé « image produit ». C’est dans cette partie que vous allez déterminer l’image principale de votre produit.
Après avoir cliqué sur « Définir image produit », glissez depuis à partir de votre ordinateur l’image que vous souhaitez utiliser dans la bibliothèque média qui s’est ouverte.
Enfin, vous devez sélectionner l’image puis cliquer sur le bouton bleu, en bas à droite. Une fois l’image principale de votre produit définie, vous pouvez, par la suite, ajouter des images secondaires dans la galerie.
· Les images secondaires
Sous le cadre « image produit », vous allez trouver un cadre « Galerie produit ». Cliquez sur « ajouter des images à la galerie produit ».
Si vos images ne sont pas encore disponibles dans la bibliothèque, faites-les glisser comme précédemment. Si elles y sont déjà, sélectionnez-les. En maintenant Ctrl, vous pouvez sélectionner plusieurs d’un seul coup.
Voilà que votre produit simple dispose désormais d’image.
5. Les catégories et les étiquettes
Par défaut, vous êtes en mesure de classer vos produits de deux manières dans WooCommerce : par catégories et par étiquette.
Dans la colonne de droite, vous allez trouver le cadre “Catégories de produit”.
Si la catégorie de votre produit figure dans la liste, il vous suffit de la cocher. Sinon, il vous suffit d’ajouter la catégorie. Pour l’ajouter, cliquez sur « Ajouter une catégorie », entrez le nom et validez. Vous n’avez plus qu’à la cocher.
Les étiquettes sont plus flexibles que les catégories dans le sens où elles sont réparties. Dans le cadre, “Étiquettes produit”, introduisez tout simplement les étiquettes que vous souhaitez et elles seront, par la suite, assignées à votre produit.
6. Publier son produit
Enfin, votre produit est prêt à être publié !
Maintenant, vous devez porter votre attention sur le cadre « Publier », en haut de la conne de droit par défaut. Ce cadre est doté de plusieurs options.
Cependant, l’unique option spécifique à WooCommerce est nommée “Visibilité du catalogue”. Cette option vous permet de définir si vous souhaitez que votre produit soit visible partout ou uniquement dans le catalogue, seulement dans les résultats de recherche ou nulle part.
Dans la majorité des cas, vous allez laisser la valeur par défaut.
Par la suite, cliquez sur « Prévisualiser ». Cela ouvre un nouvel onglet dans votre navigateur web et vous permet d’avoir une vision de à quoi ressemble votre article. Si tout est validé, fermez cet onglet, retournez sur l’interface d’édition et cliquez sur “Publier”.
Conclusion
Voilà que la création d’une fiche produit n’a plus de secret pour vous. De ce fait, pour créer une fiche produit sur WordPress, il suffit tout simplement d’ajouter votre plugin Woocommerce, si cela n’est pas encore effectué et d’introduire les informations nécessaires à propos de votre produit/service. C’est à votre tour maintenant de vous lancer et de créer vos fiches produits. Un conseil : n’oubliez jamais de mettre en relief les qualités de votre produit.